接下来将从设计理论—实操—落地,三个部分解析B端移动APP设计。希望大家能从我的解析中认识到B端APP的设计。
认识B端
随着跨设备跨平台的趋势不断显现,例如最近很火的鸿蒙,一部手机就可以完成办公场景到生活娱乐场景的转化,未来 B 端的管理系统不再局限于 PC 端,体验将不断向移动化看齐,使 B 端用户不再有时间和地点局限。
1. B 端各个端口的特性:
在保证使用体验下。pc 端、pad 端、app 端的功能会是一个下放的过程,屏幕越小功能越简化。

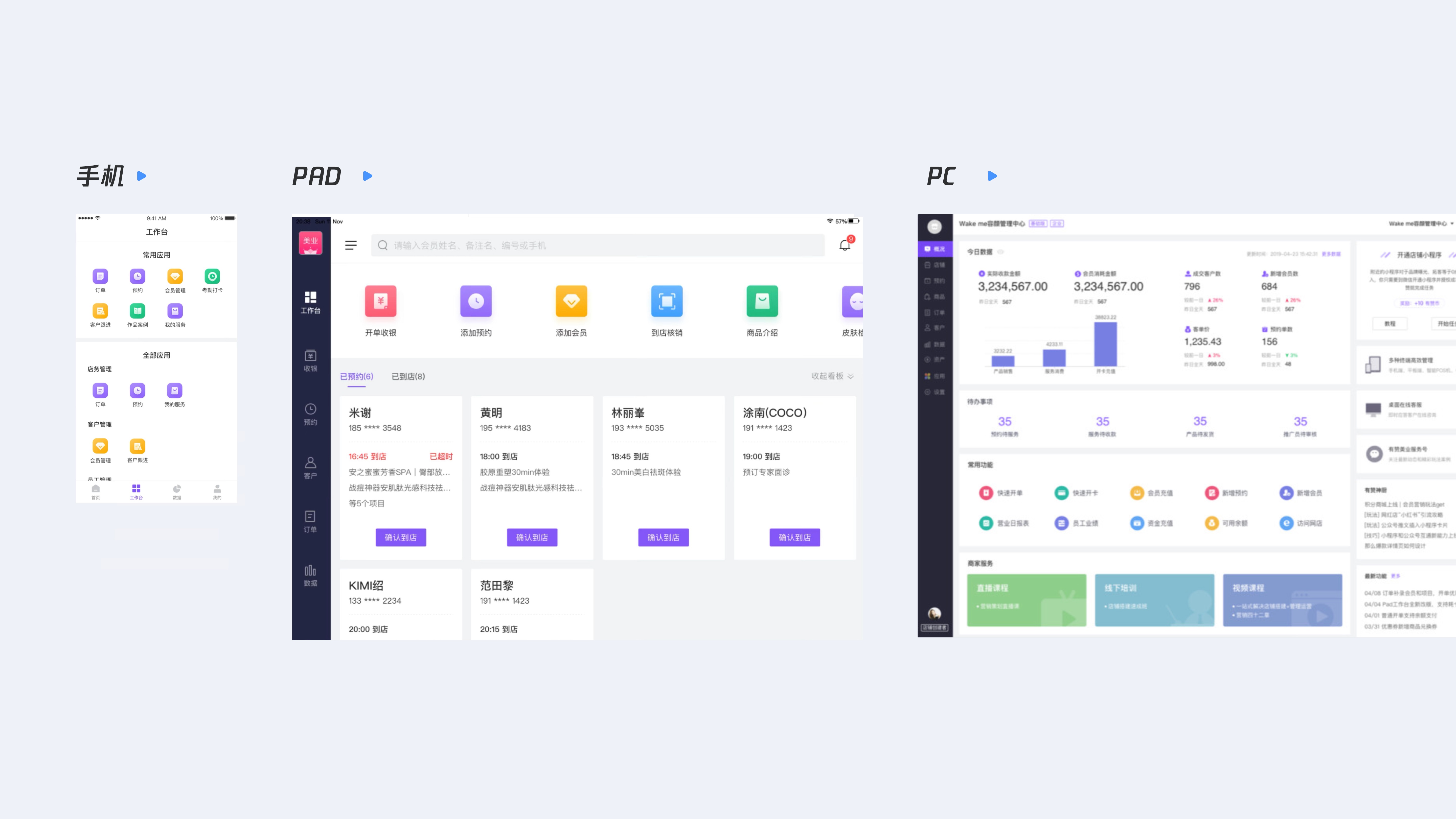
比如有赞的美业工作台,手机端只有宫格功能入口,PAD 端除了功能入口外,把工作内容也做了露出,PC 端则展示了数据图表、快捷功能,以及其他提升效率的入口,内容交互更加的复杂。三端里,不仅屏幕尺寸不一样,使用场景和角色也完全不同,比如 PC 端店长使用频次更高,用于管理店铺查看经营状况。PAD 端则普通员工频次更高,用于查看具体工作内容,需要接待的客人。手机端更通用,所有角色所有场景都会使用,有可能是在店里、家里、路上所以在设计移动端时要考虑如何在提升操作效率的同时兼容可用性。

B端表单
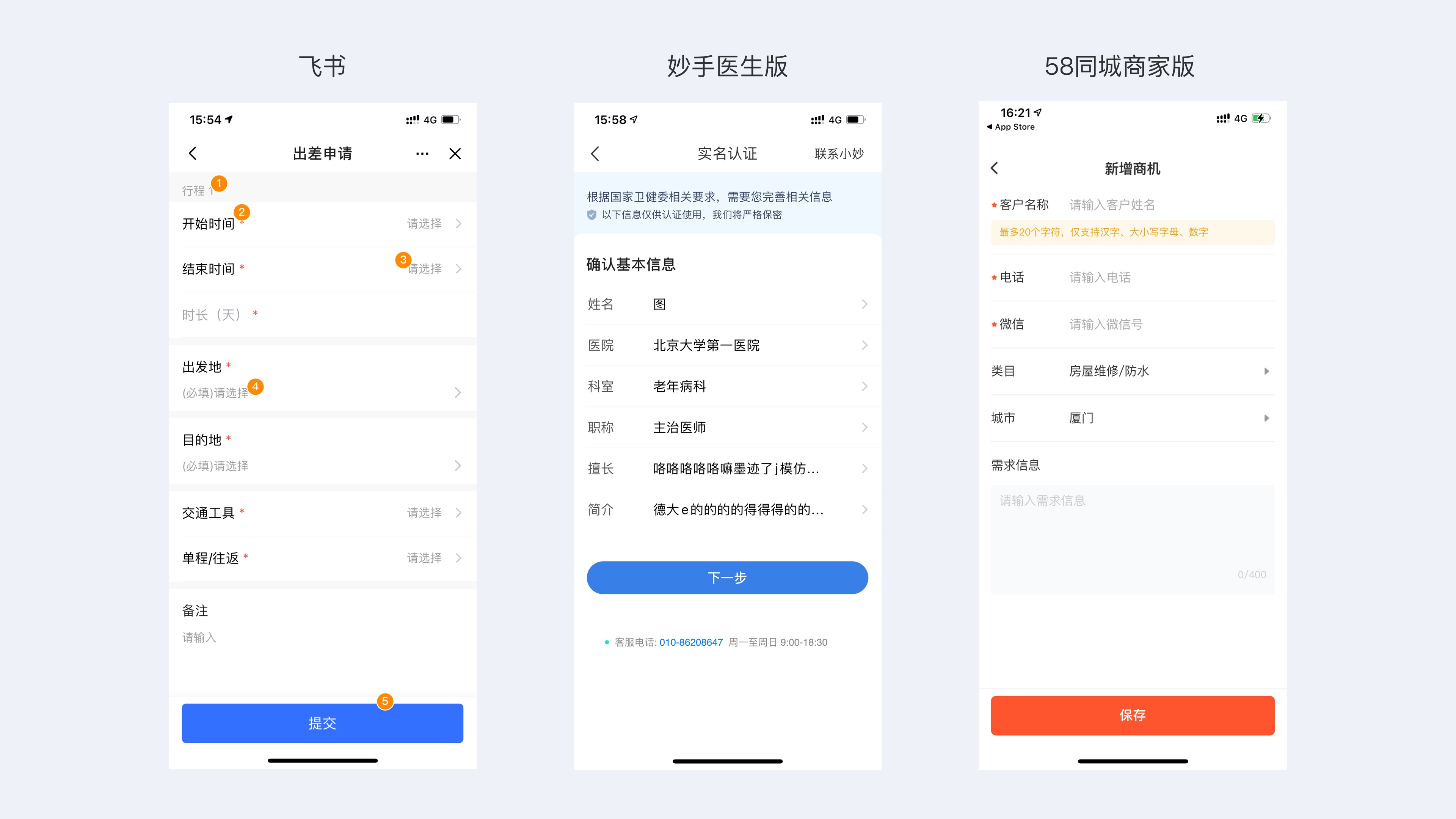
B 端的典型表单,由数据录入和操作按钮构成,往细拆解的话包含 1.标题、2.标签、3.提示信息、4.输入区、5 操作按钮。

标题:表单的主题,起到说明表单模块的作用,尤其是在分组的表单中格外重要。
必填提示:用于区分多个表单内容项的必填和非填项,一般使用红色的“*”表示。
标签标签:表单内容项的名称,说明对应表单含义以及向用户说明应该录入信息的类型。
提示:帮助用理解表单,最多见的是引导说明信息和反馈信息。
输入区:表单的核心区域,承载用户主要的交互。
操作按钮:完结表单操作的触发器,用于确认数据或者取消数据,表单越复杂按钮也会越多样。
1. 表单设计
大部分场景我们希望用户能尽快完成表格。但在有些场景呢又希望用户能放慢速度,使他们能够深思熟虑,比如下面的三个场景:
在一些资质审核的页面,希望用户能仔细填写。
小屏幕的场景,要求表单纵向或者横向最小化。
国际本地化的需求,表单需要适应不同的长度和多种语言。
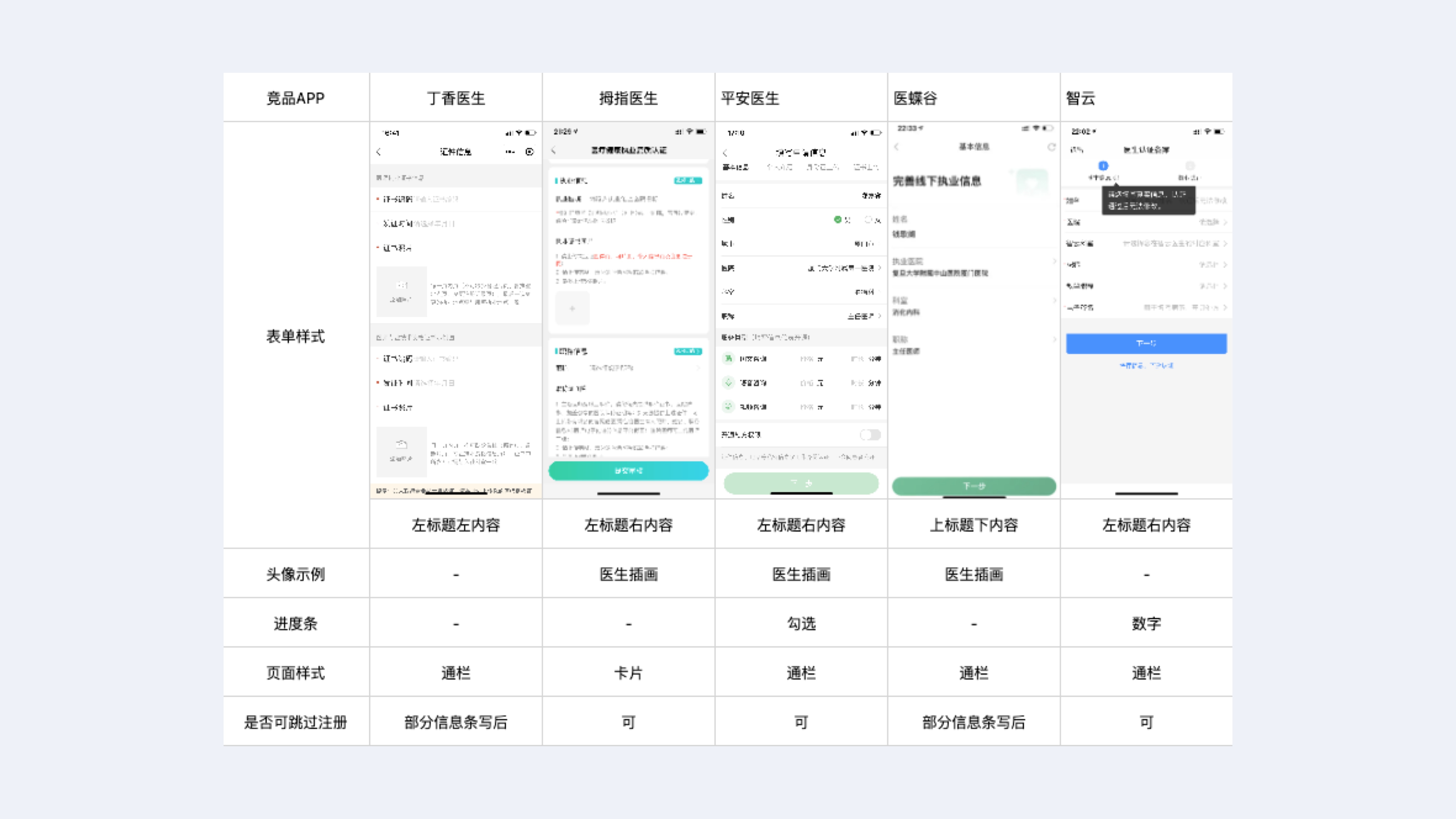
这张图是医生端注册流程的竞品对比。他们哪种方案能更好的为用户和产品服务呢?接下来我们来看下三种典型的表单,能帮助你更好的理解。

左对齐标签
优点:如果用户不熟悉表单要录入的数据,或者是复杂内容,左对齐会更容易些。视觉动线会更符合人们阅读习惯,并能节省纵向的空间。
缺点:长标签会增加标签和输入框的距离,导致延长完成时间。
从马泰奥-彭佐在 2006 年进行的眼动研究里发现,左对齐标签速度是最慢的,用户眼动定位的次数最多的。如果希望用户能放慢速度,并仔细阅读表单中的每个输入框,左对齐会是一个很好的办法。特别是含有大量的可选输入框,或者陌生数据,比如像资质认证页、金融申请页等。

在左对齐标签里,内容也有右对齐的方案,如下图。这解决了长标签带来的适配问题,使空间能更好地利用。但关联度会降低,增加理解成本。并会导致眼动距离拉长,适合选择类的录入方式,缓解此缺点。

顶对齐标签
优点:有较多的横向空间,并且阅读效率快,对于国际化的设计或长标签特别有用。
缺点:会占用较多的纵向空间。
在同一个实验中,标签到输入框只花了 50 毫秒,比左对齐快了 10 倍。

B端列表
以下是 B 端的典型列表,主要是信息的查看和操作。基本是由 1.卡片、2.切换筛选、3.搜索、构成。
卡片:在移动端列表中更多的是以卡片式的形式呈现,卡片利于展示信息的深度和承载更好的交互。在移动app中我们可以大胆的尝试使用卡片式设计,不仅信息能够很好的突出,也能适应多端设备的展示。
筛选:筛选对于整个表单来说是非常重要的,它可以帮助用户在表单茫茫数据中进行快速的数据定位以及划分,缩短用户对于数据的寻找时间;
搜索:将想要查询的信息输入到相应的搜索器中,用户可直达任务目标。

1. 列表视觉差异化设计
贴近场景的设计可以舒缓数据页面带来的心理压力,拟物元素与表单的结合的呈现形式能够给用户带来愉悦感。

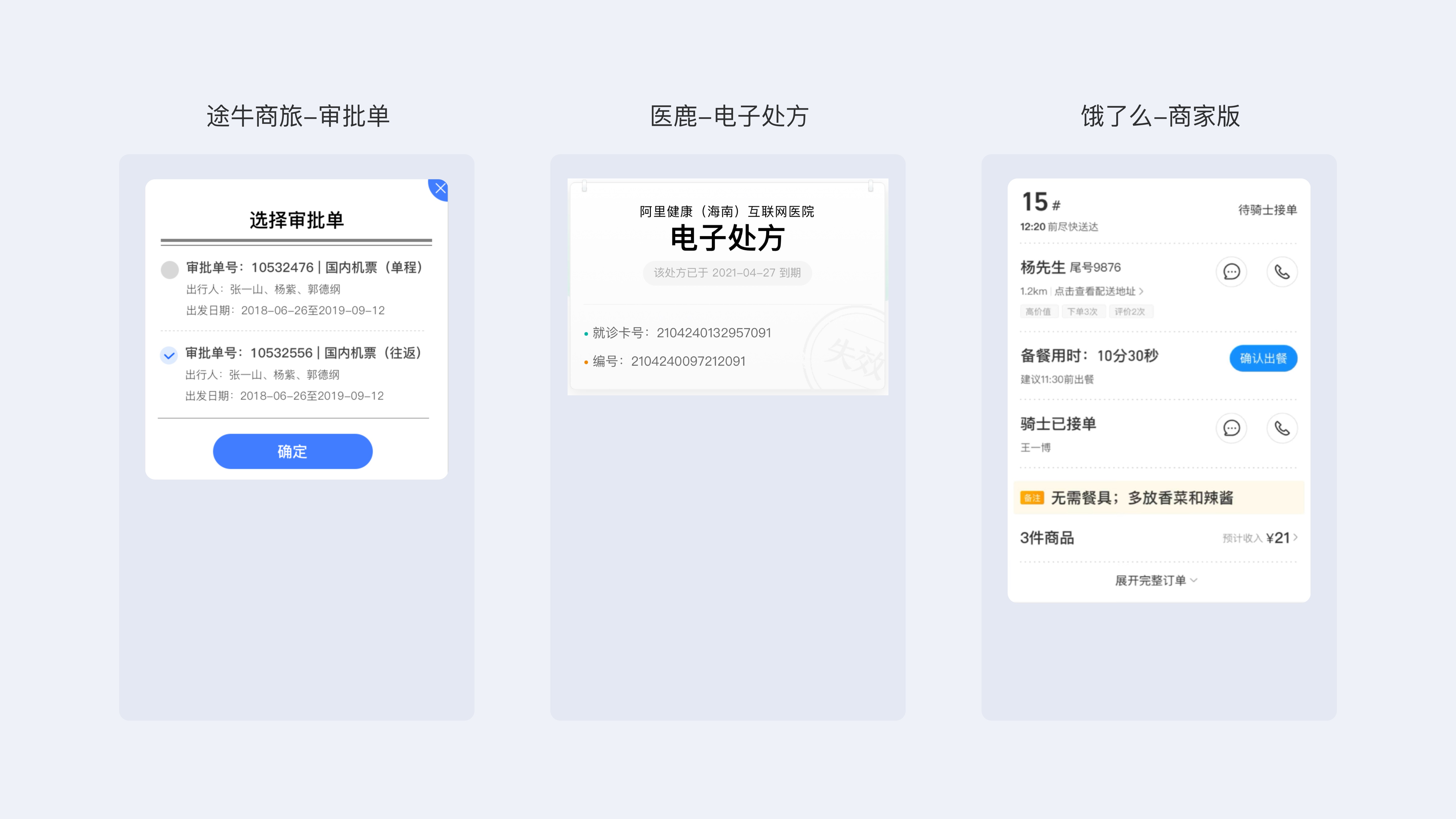
如下图的例子,途牛商旅用了差旅审批单粗细线条元素,医鹿用了病历本上面的钉扣,饿了么商家版模拟小票的设计。

B端数据页
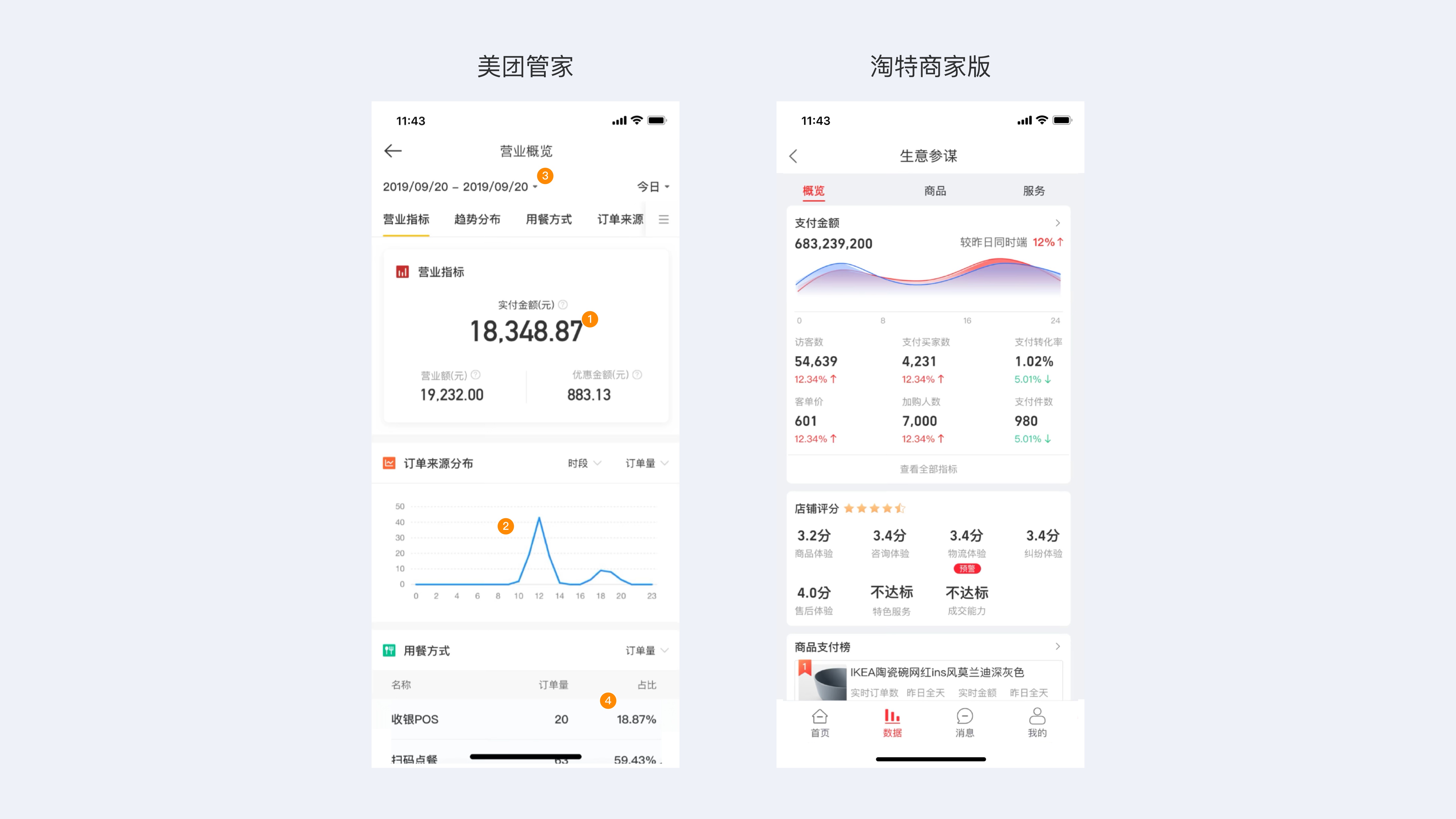
B 端数据页他们基本是由 1.数据统计、2.可视化卡片、3.筛选、4.数据明细构成。
数据统计:将用户所需关注的重点摘出来,并展示和业务相关的其他数据。通常是主数据+副数据的结构。
可视化卡片:数据分析里有一句话叫“一图胜千言”,当面对海量数据时(右图),利用图表可以帮助用户快速理解数据含义。

而图表是数据页面里的重要组件,经过图形化、通俗化、形象化后的数据可以帮助我们直观的理解数据。
1. 设计优秀图表
激励性数据设计:
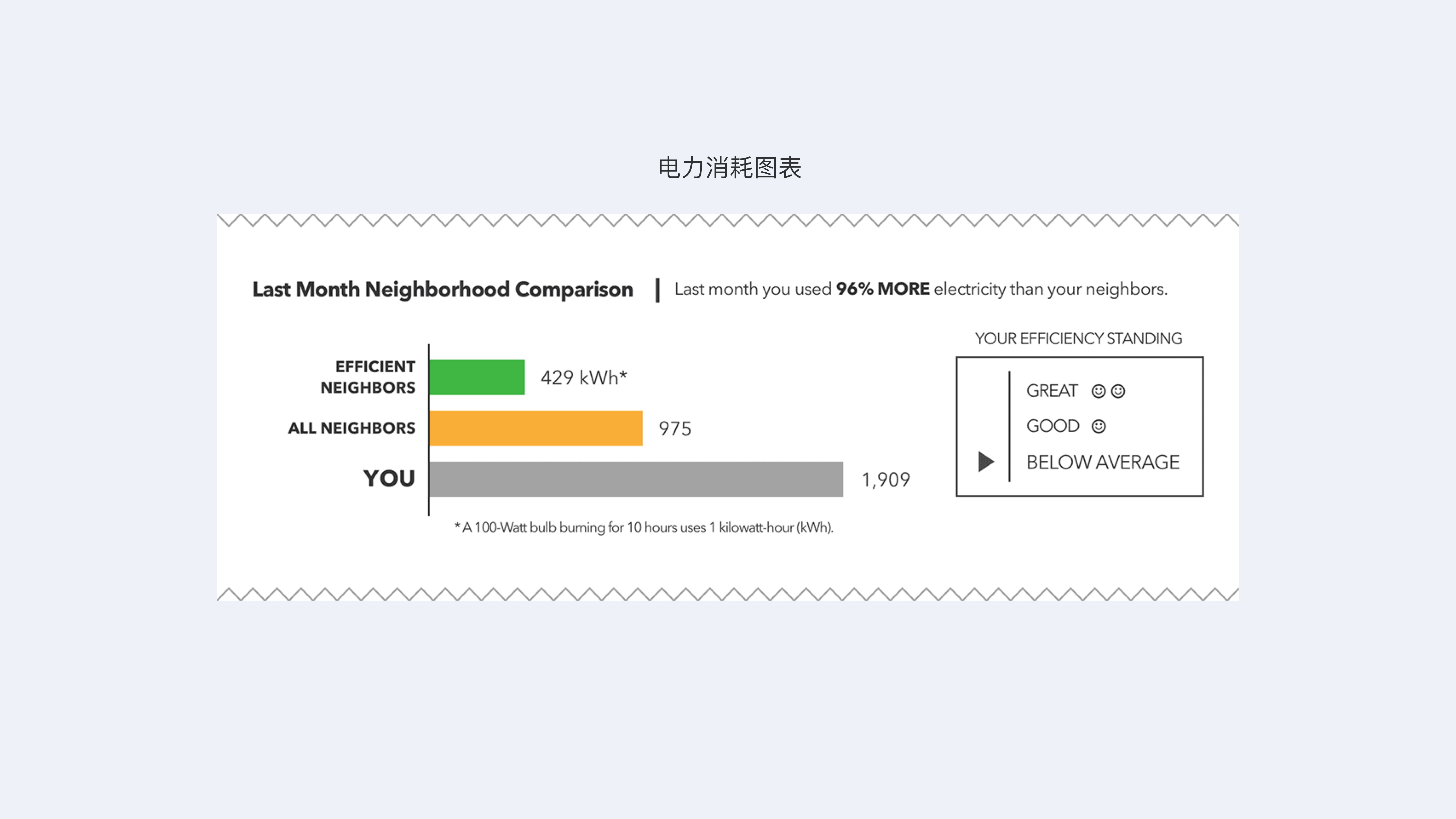
2008 年,为了减少电力消耗,有一家电力公司向 35,000 名客户发送了一封带有简单图表的信,向客户展示了他们和邻居的电力消耗情况。在图表中,可以看到一个条形图,代表 3 个不同组的功耗:节能的邻居、所有邻居和收信人的家庭。这向客户显示他们是否比邻居消耗更多或更少的电力。
最后这些收到信件的客户平均降低了 2% 的功耗 ,虽然就个人电费而言,这似乎很少,但对所有客户而言,这相当于节省了大量电力和百万美元。从那时起,全国其他电力公司都采用了这种方法。而这种方法也叫做激励性的数据设计。

移动端图表
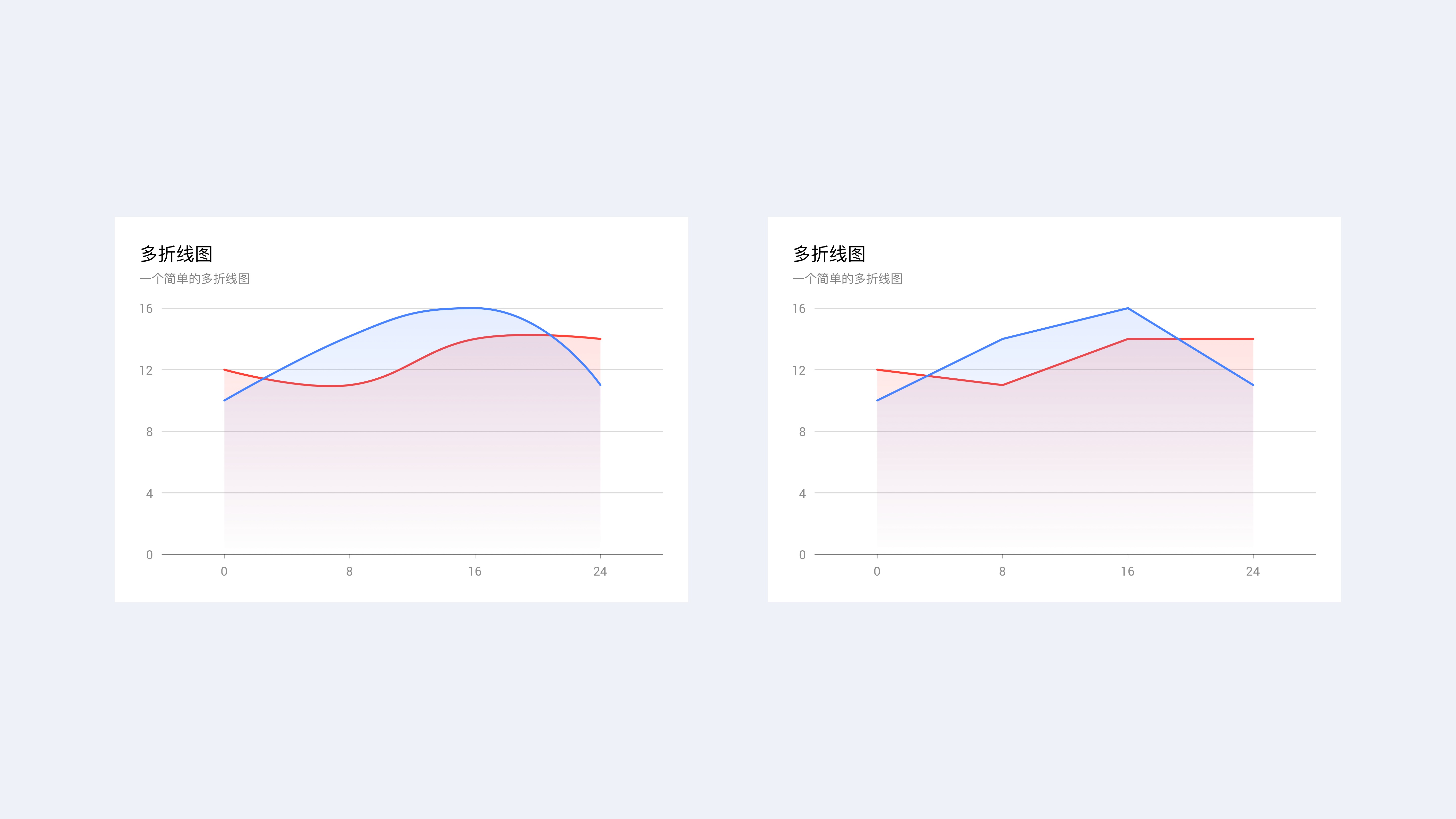
实际执行中,要针对具体场景,选择合适的方案。比如在一个多折图表要选曲线的还是直角的,直角能精准的体现数据而曲线能降低认知负担使视觉愉悦。

下图淘特首页设计中,需要在较少的纵向空间里设计可视化图表,可以看出这里简化了 y 轴的标签以及取值范围,最后反映到图表上会是一个较平滑的曲线。而这种设计方案上更多的是感知价值而不是精准的数据,这跟激励性的数据设计有相同的作用。

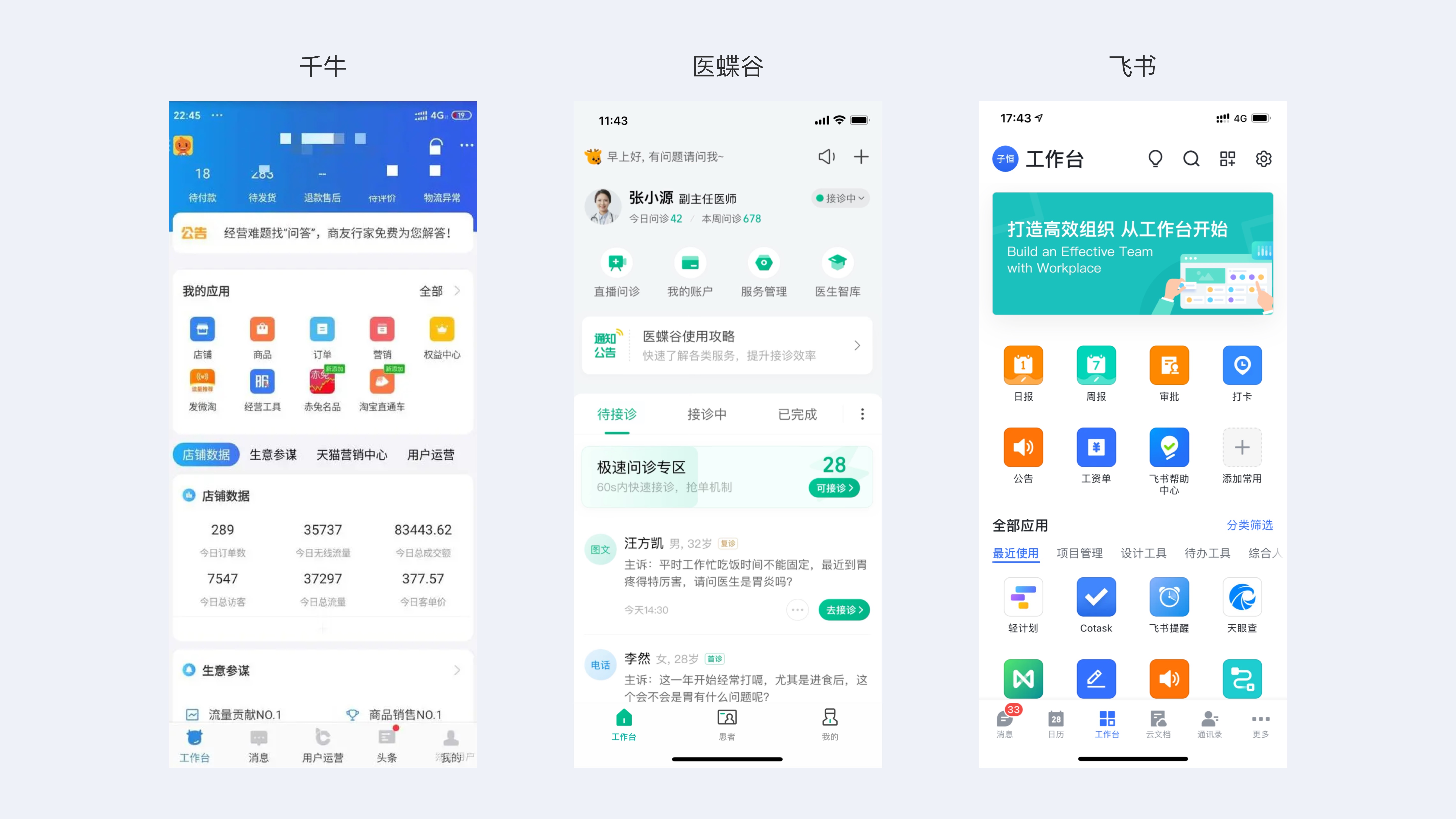
B端工作台
工作台是一个帮助用户快速掌握工作进度及进入工作状态的导航页面。也是用户感知产品价值的重要门面;所以首页工作台是体验规范和视觉风格的核心场景。