在创建实用、可访问性良好且视觉效果颇为出彩的 UI 界面的时候,我们大多只需要进行有限度的微调,即可达到颇为不错的效果。在之前,我已经撰写了很多实用的 UI & UX 优化小贴士,这篇文章继续增加 6 条实用的建议,一起来看看吧!
1. 少用点色彩一样可以让视觉充满凝聚力

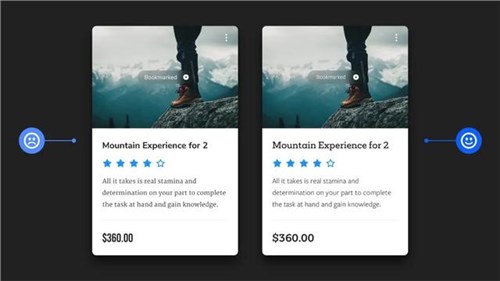
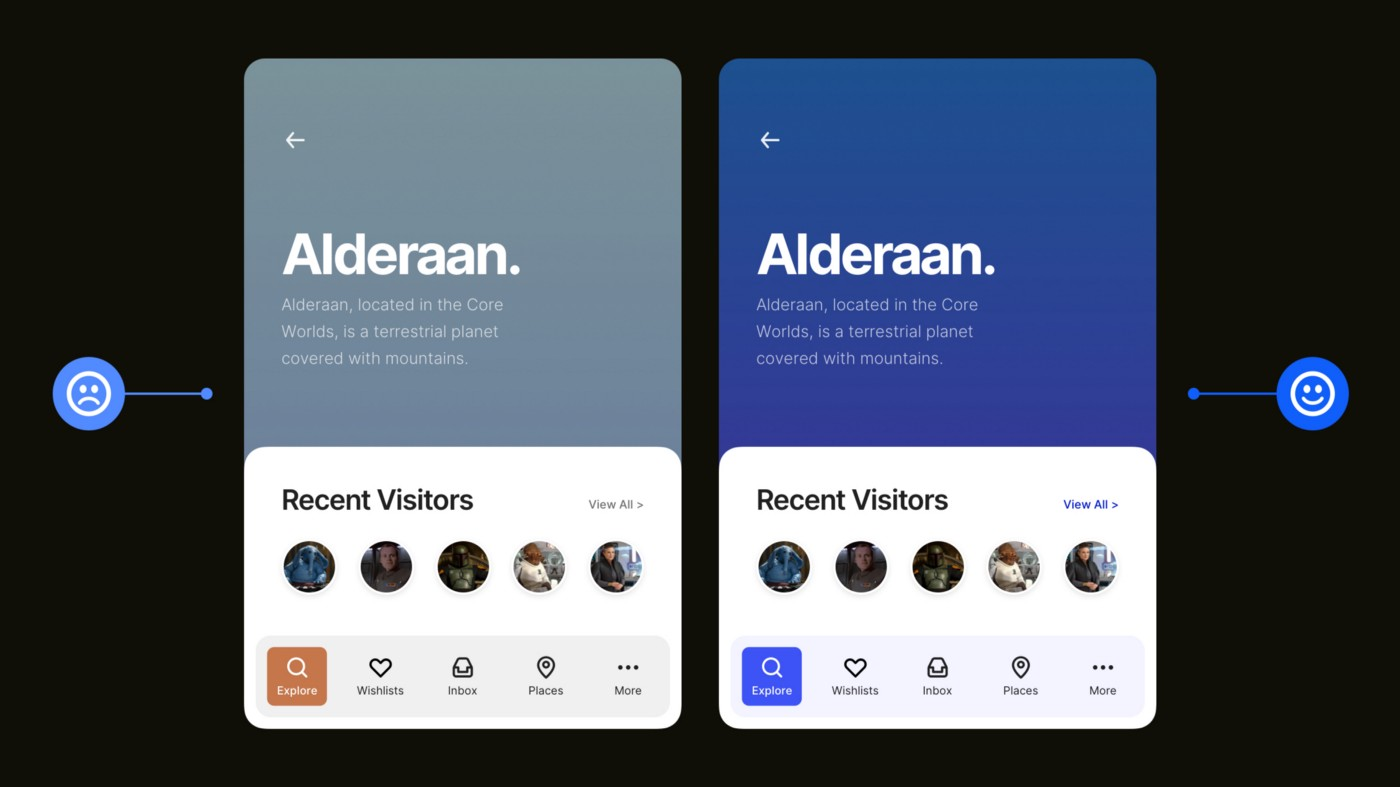
在上方的两个设计范例当中,左边使用的配色明显不搭,右边则基于基础色微调明度和饱和度来进行配色,更加协调。
如果你的设计项目可以让你在颜色选择方面有更多的自由,不要总是倾向于用花哨的彩虹色来包装它。
如果你沿着彩虹系的配色走下去,你可能会很快发现你所选取的色彩总会在视觉上显得不那么协调。
实际上,你只需要基础的色彩,然后基于这个颜色,借助微调明度和饱和度来拓展配色方案,就能够得到更加均匀、更加具有凝聚力和专业感的外观了,不需要闪亮的彩虹色和复杂的配色技巧,同时能够拿出好设计。
当然,基于基础的颜色快速搭建出配色,我推荐这个网站:https://maketintsandshades.com。
2.抓住用户的注意力的技巧

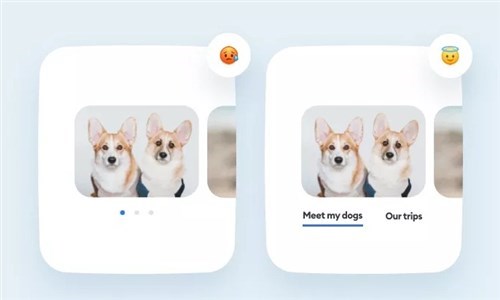
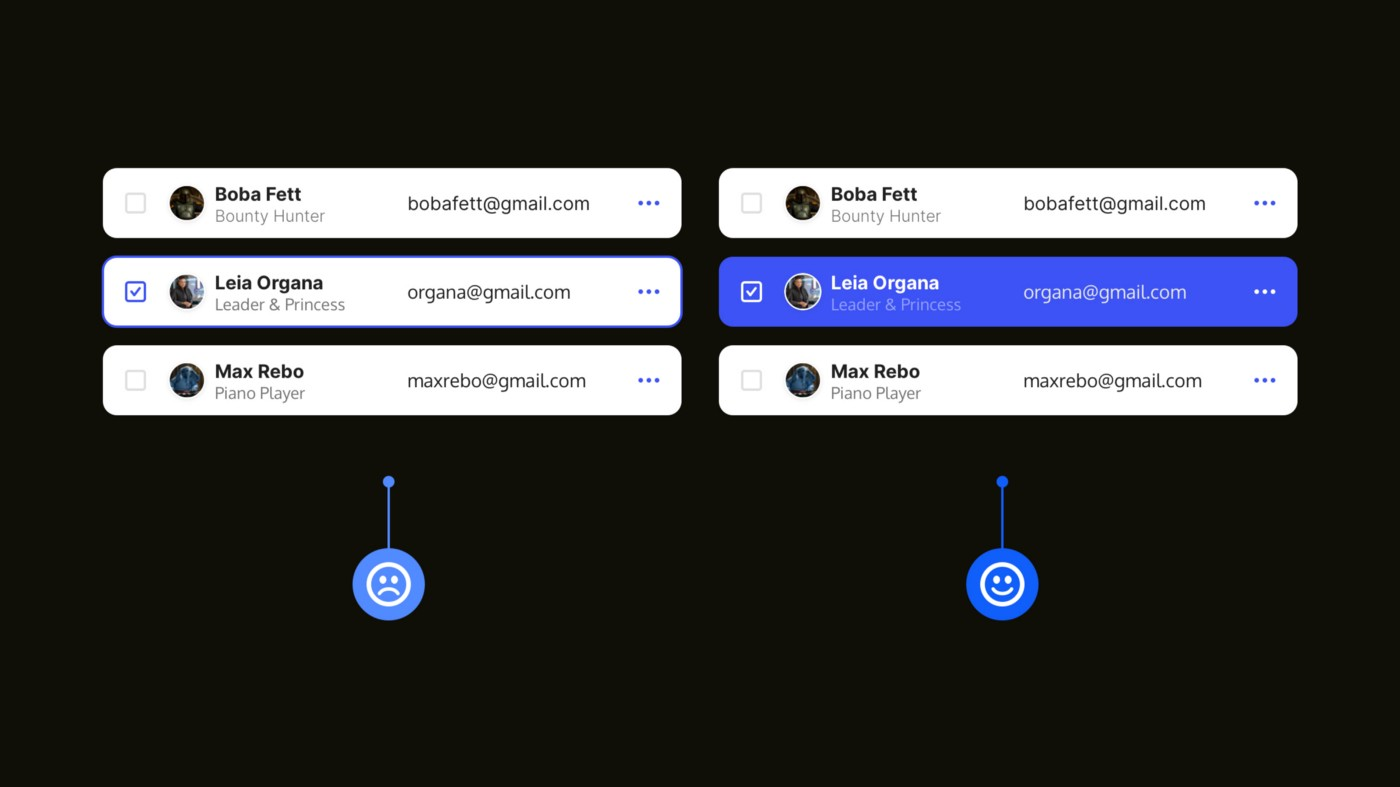
在上面的两个设计范例当中, 一个菜单选项使用了简单的方形选框,另一个使用了彩色的背景。
UI 可以是干净简约又直观的,但可用性和易用性更重要,不能以牺牲用户体验为代价。对于关键信息,UI元素需要有足够的对比度,以抓住用户的注意力。
对于像选项菜单这样简单的东西,请确保用户在快速浏览的时候,能立刻注意到所选的项目。
相比于小巧的选框,使用彩色的背景来进行区分,会更加直觉,也更容易被用户所识别出来。
3. 使用细文本的时候加深颜色

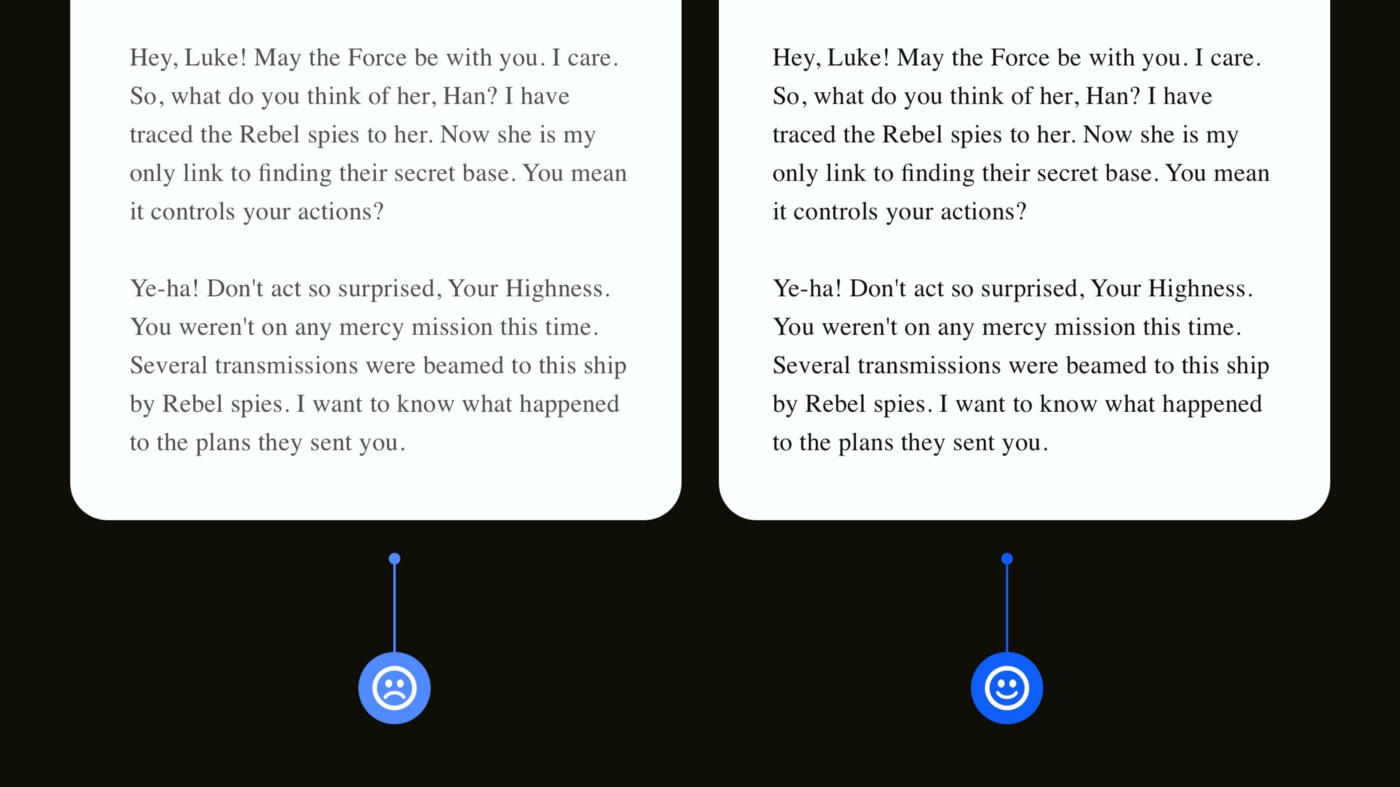
在上方的两个设计范例中,一个文本使用浅灰色,另一个则使用了更深的黑色。
当涉及到长篇文本内容的时候,如果字体是普通粗细,使用可读性有所保障的某种灰色是目前多数设计师的选择,它相比于黑色更加优雅,不会显得对比过于强烈导致视觉感知上的突兀。但是当字体文本非常细的时候,灰色的可读性可能就存在问题了。
这个时候,可以通过使文本变暗,让尽可能多的用户在阅读的时候不会出现可用性的问题。
4. 让界面上最重要的元素更加突出

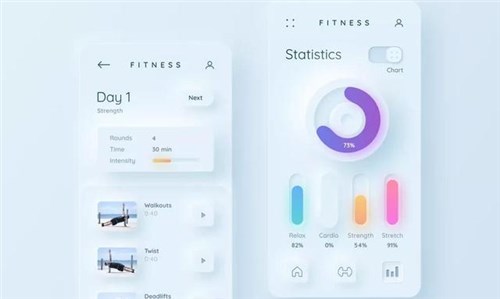
在上面的两个设计范例当中左边的一个视觉层次较差,右边的视觉层次则改善了很多。
在做 UI 设计的时候,你总会希望用户的眼睛每次都能快速、高效地被关键的元素所吸引,并且只需付出最少的认知努力,不会觉得费劲。
通过控制 字体大小、字重、颜色和布局等视觉层次,您可以轻松突出最重要的元素:重要的元素字体更大、字重更粗、颜色有差异、在排版的时候更加突出。
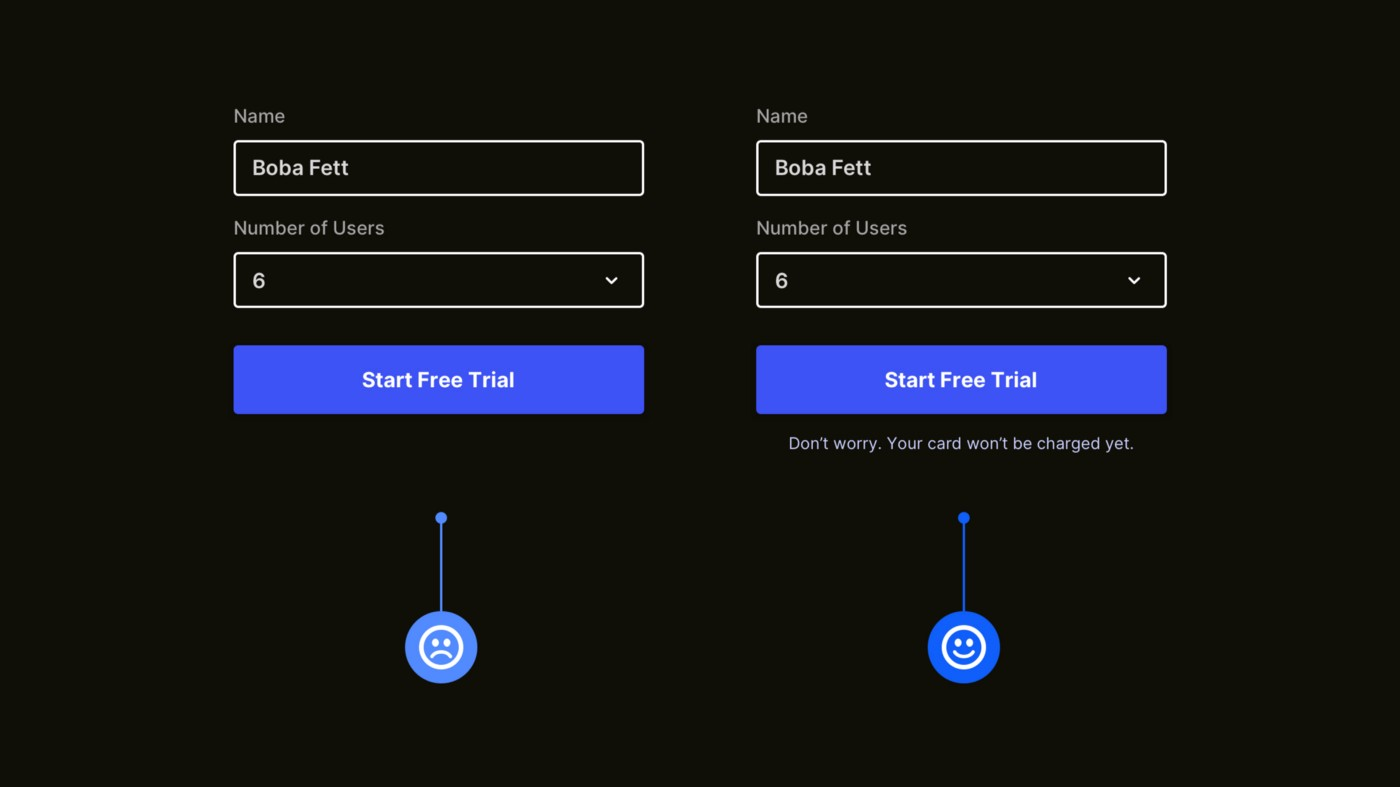
5. 打消用户的顾虑,让用户放心点击下一步

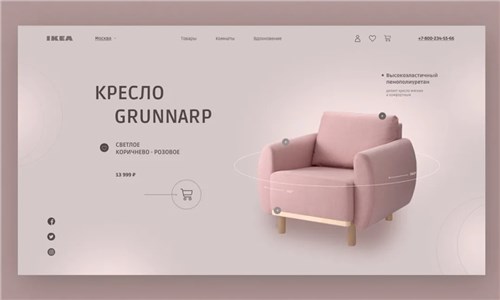
在上面的两个设计案例中, 一个仅仅只使用了CTA按钮,另一个则在此基础上,提供了额外的说明,打消了用户的顾虑。
当用户在 UI 中需要进行重要操作的时候,尤其是面对某些带有号召性用语的按钮,请确保用户对于当前的局面有充分的了解,不会对接下来可能发生的事情一无所知。对于一些常见的、可能普遍存在于用户内心的顾虑,一定要提前考虑到,并提供说明。
改善用户体验的每一步,都不要让用户在交互的历程中的任何环节产生质疑。
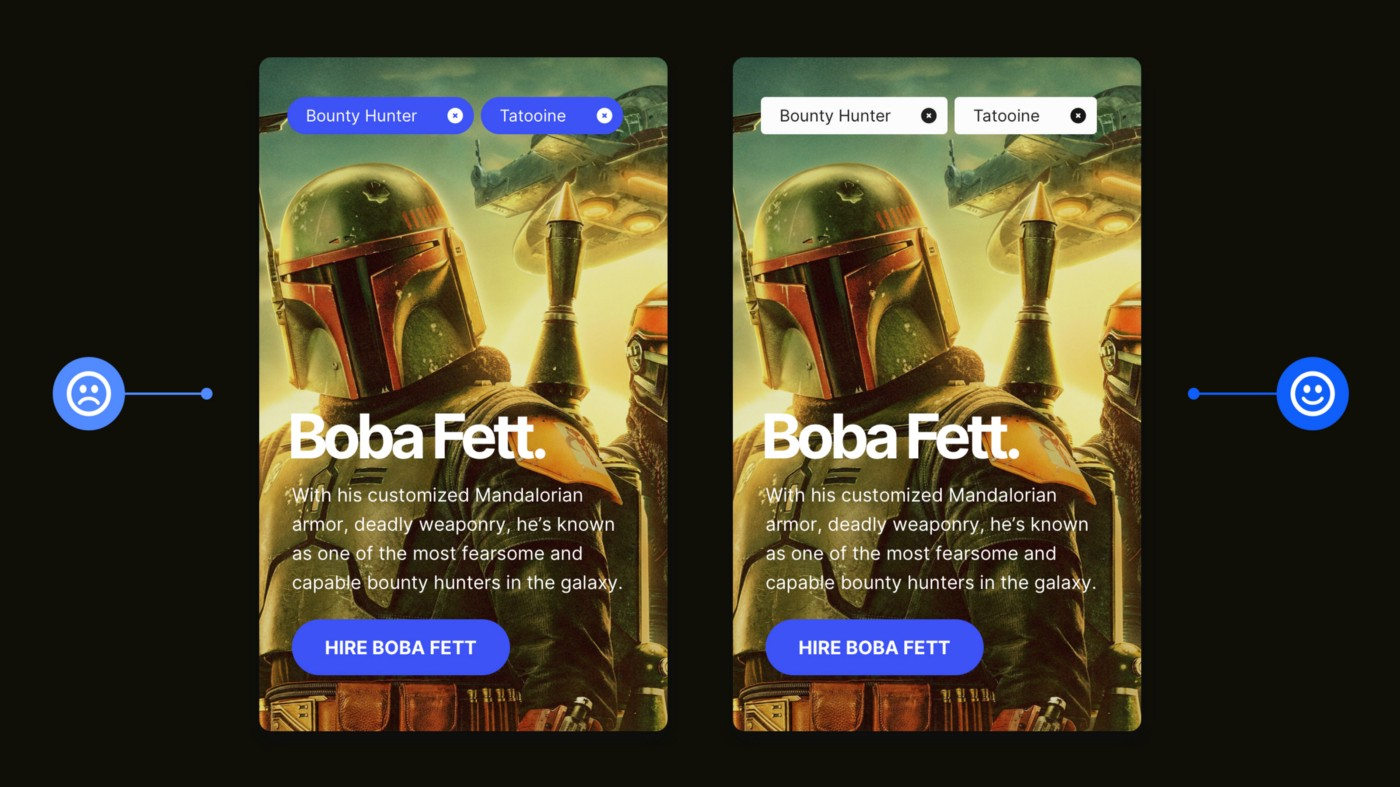
6. 请对 CTA 元素的设计「更自私」一点

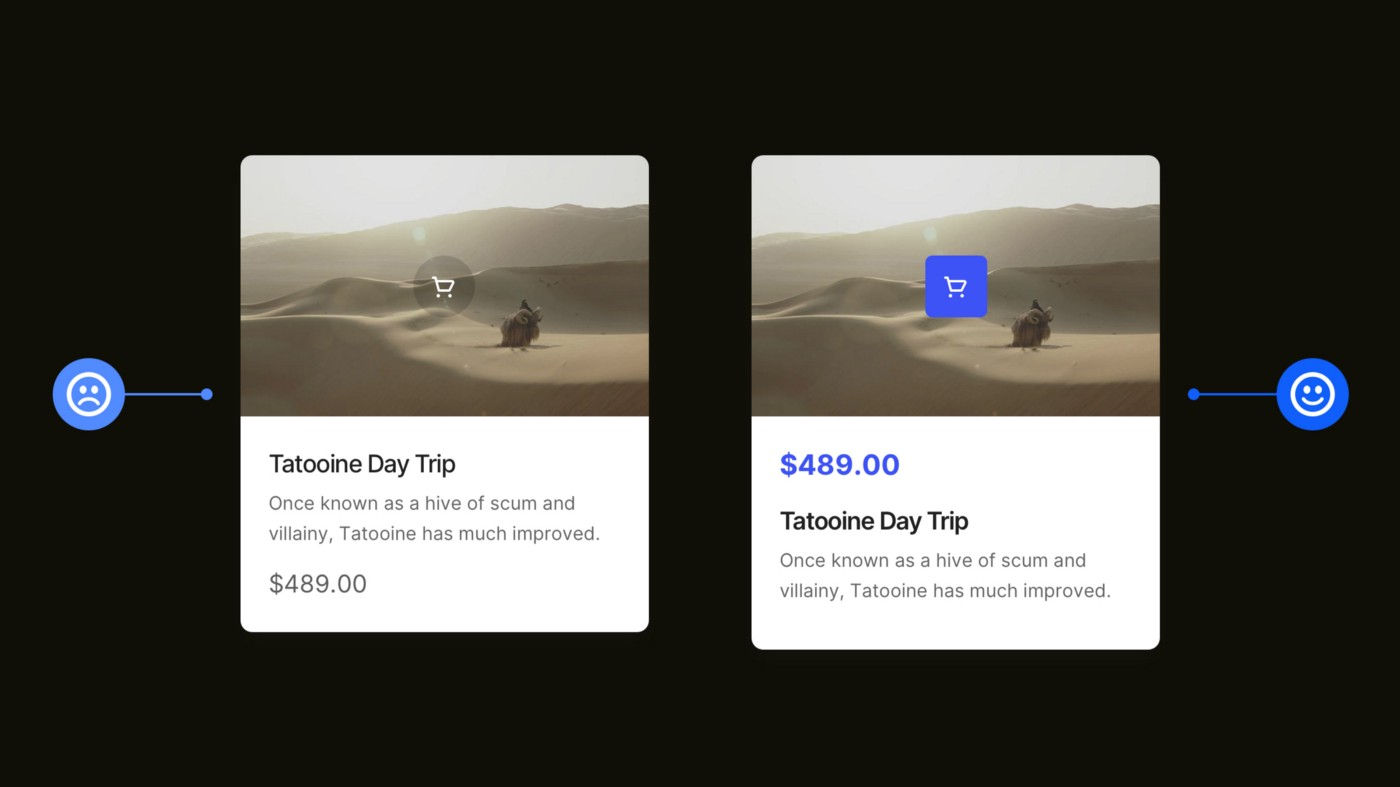
在上方的两个设计范例当中,一个 CTA 按钮和其他元素使用了相同的颜色,另一个则做出了差异化,让CTA 按钮更突出。
引导用户行为的 CTA 按钮必须是屏幕上最关键的元素之一,它理应得到最高的视觉优先级,换句话说,就是应该尽可能「自私」一点,将最吸引人注意力的颜色分配给它,让用户不会将它和其他的 UI 控件在优先级上出现混淆。
当然,你也可以在尺寸、形状等方面更进一步设计,但 CTA 按钮应该保持一种突出的颜色,仅此一项,就可以规避掉绝大部分的问题。