人的情感可以分为三个层次:本能层、行为层和反思层,那么我们我在使用一个app的过程的体检也会从这三个层面出发,以下我们从这个三个层次来讲讲移动UI设计的情感逻辑。

1. 本能层。
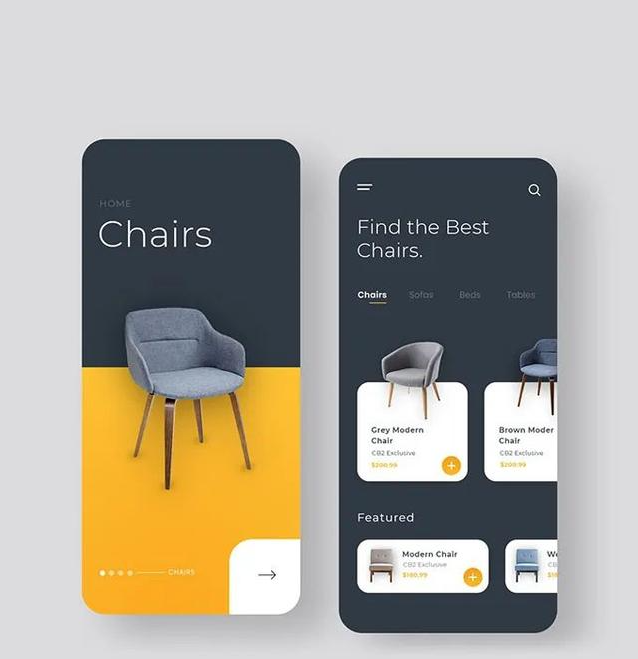
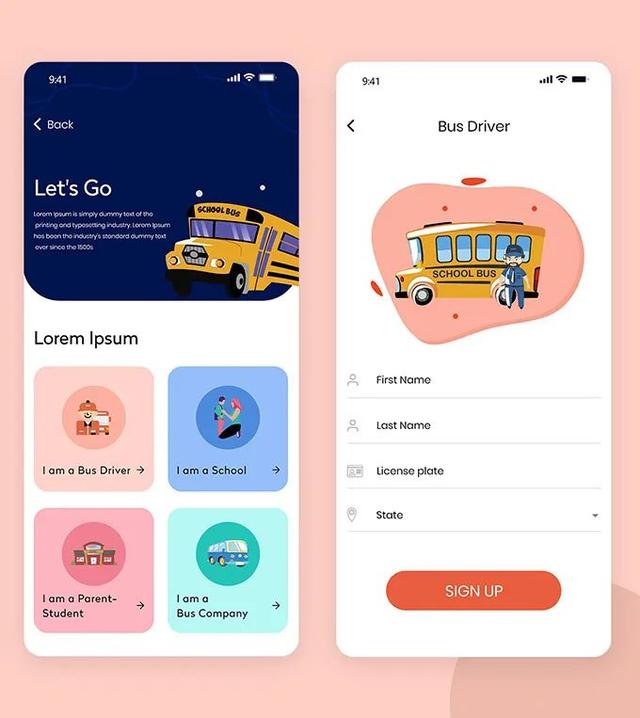
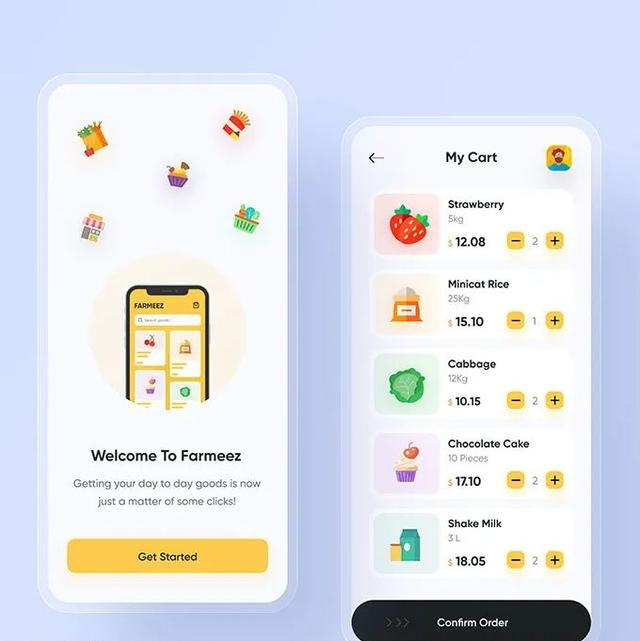
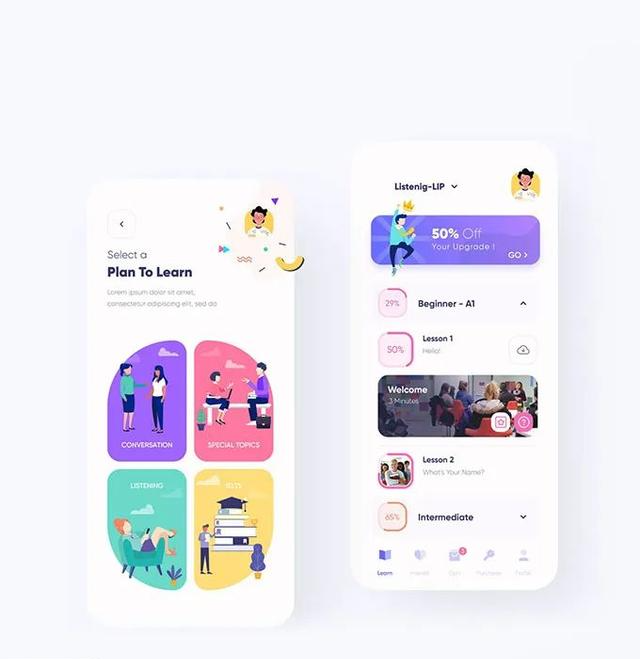
是人第一眼看到的、感觉到的东西,具体是指APP界面元素是否会激发用户兴趣,以及其界面的可用性等。

2. 行为层。
用户在使用产品的过程中体会到的功能和乐趣,主要侧重于实现交互上的易用性,用户是否能够顺利地完成操作,操作是否符合用户习惯,减少用户记忆负担等。

3.反思层。
是产品与用户之间的独特关系,是否会引起情感、记忆的反馈,其属于更深层次的方面,会受到使用者的文化背景、经验、教育程度等因素的影响。

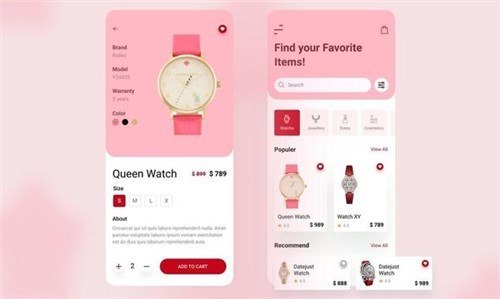
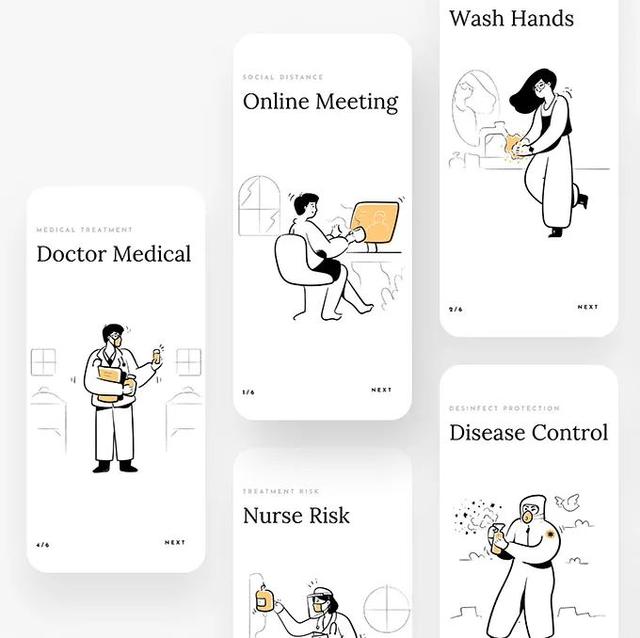
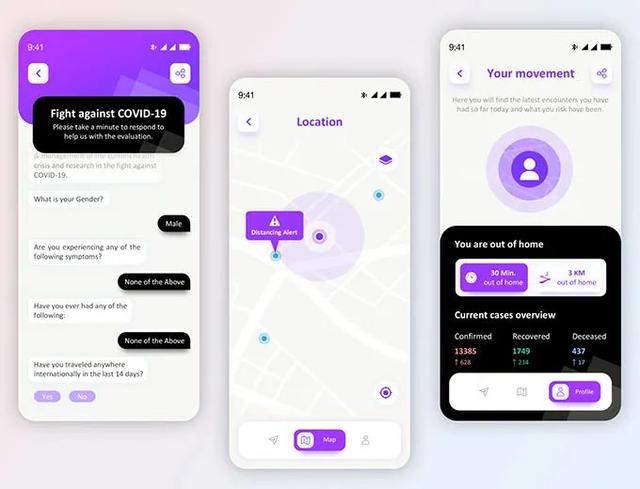
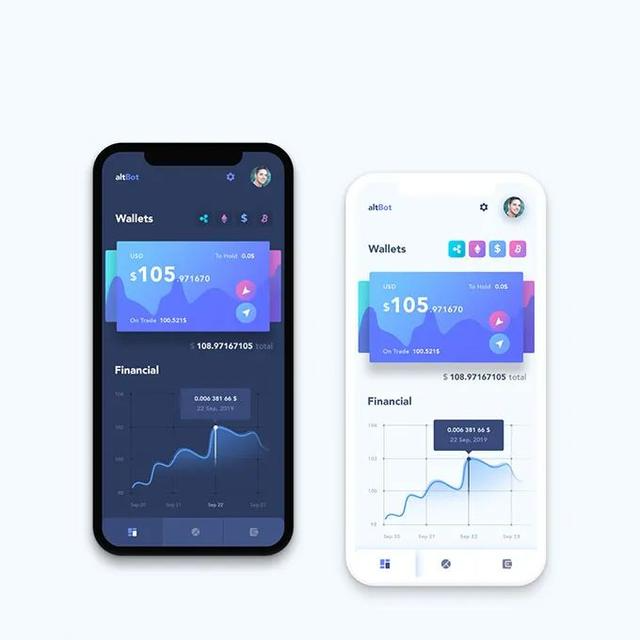
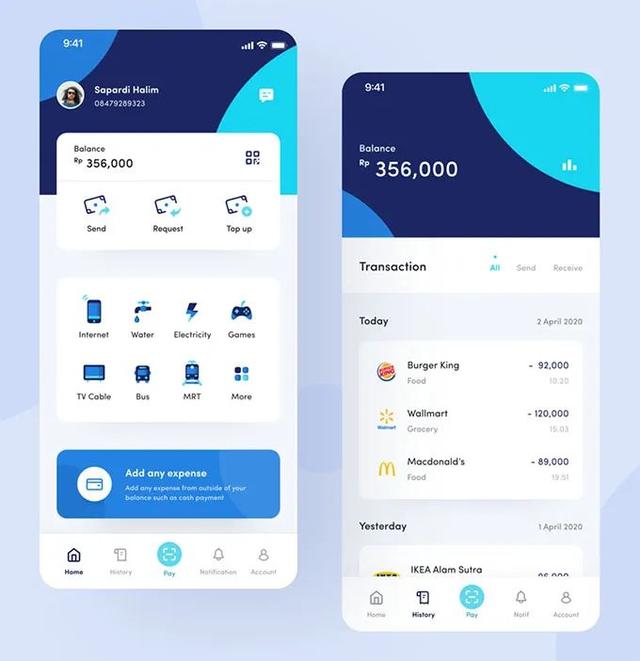
本能可以理解为观察事物的一种先天感受,是调动用户情感的首要方面,例如:界面布局、色彩风格、图形元素等,这种视觉化要素设计的目的是为了让用户第一时间注意到APP的内容,并进行引导。

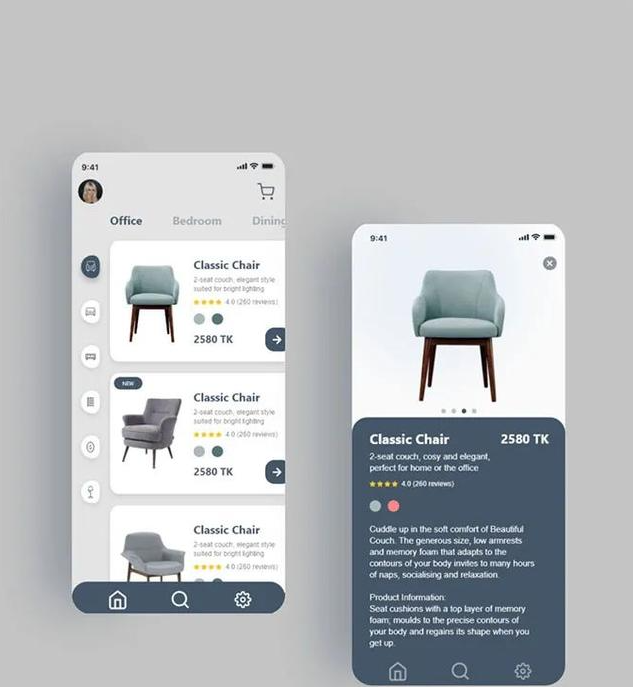
①易于理解和操作的界面布局。从布局上讲,由于手机的界面尺寸有限,APP界面设计应当简洁,避免繁琐,用精炼的栏目囊括APP的主要内容,突出核心功能,明确各个区域之间的联系性,用户从界面上就能了解APP的定位。

其次,要符合用户的操作习惯。例如:中间、底部区域是用户最经常、最容易操作的区域,因此要尽量将重要的信息放在屏幕的中间或者偏上的位置,将用户需要点击的功能性区域放在屏幕下方。

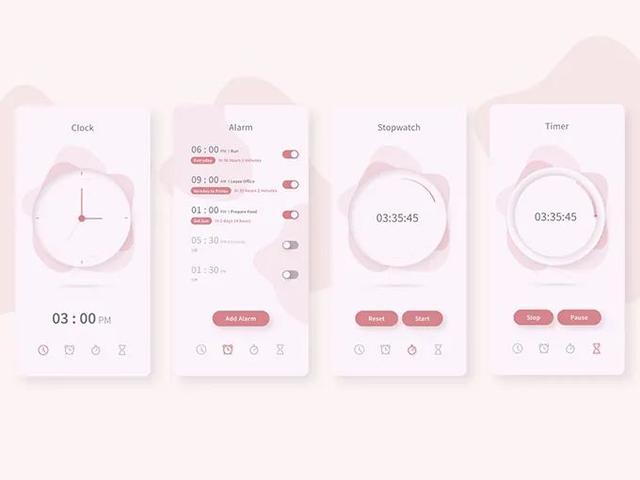
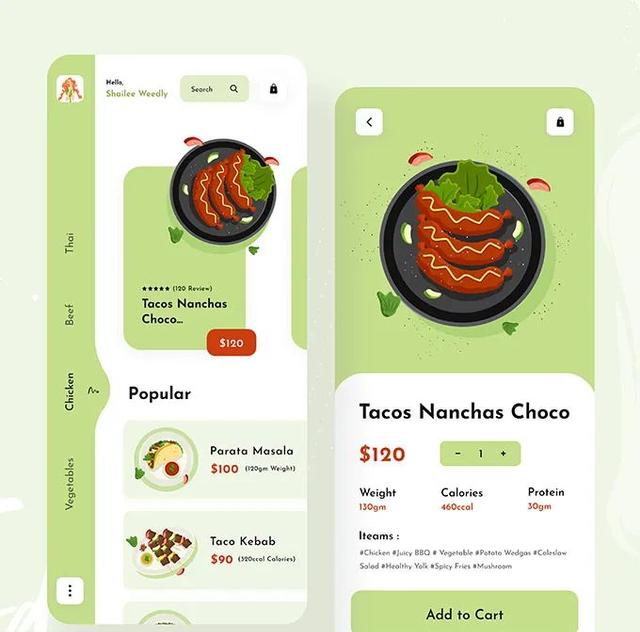
②色彩的情感传播。从颜色上来讲,不同的颜色可以给用户不同的感受,例如:红色的热烈与喜庆、蓝色的冷静与理智、黑色的包容与稳重等,色彩往往是APP中首先传递给用户的视觉元素,因此配色良好的界面会给予用户极大的情感触动。

在APP的界面设计时,应注意使用颜色来区分操作区域,突出视觉焦点。界面的色彩设计一般控制在三个以内,避免使用过多的颜色区分,使用户情绪趋于稳定,APP的可用性会大大增强。最简单的规则就是使用产品的品牌色来作为APP的主要色调,辅助颜色一般采用保守、中性的色彩,更容易被用户接受。

③易于识别的图形设计。从图形设计上讲,扁平化的极简主义符合当代用户的审美需求,仍然是当前的主流,其弱化了多余的装饰,有效地减轻了用户的记忆负担。需要特别注意的是图形、图像风格的一致性以及按钮、搜索框等部件的区分。

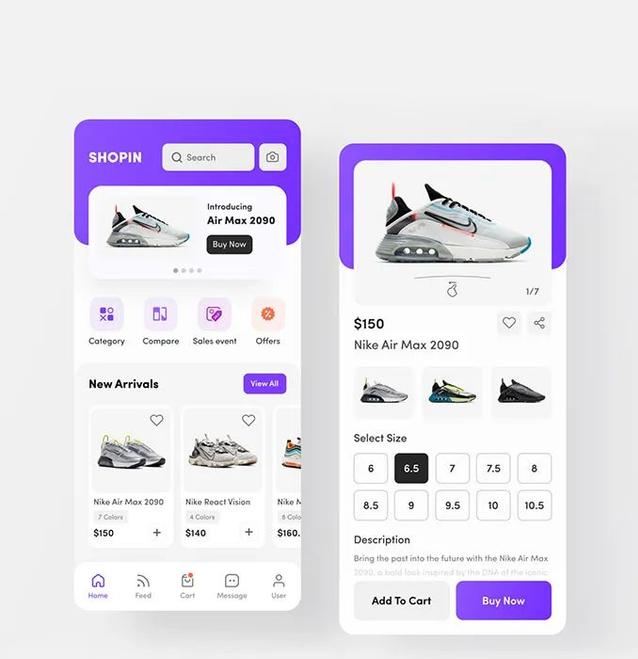
①设计良好的交互流程。虽然用户所处的生活环境、文化背景千差万别,对于APP的使用理解也不尽相同,但由于“心理模型”的作用,用户都具有相似的思维逻辑,对于App的操作路径也具有相似的理解。例如:向好友发送图片,点击发图选项>进入相册>选中目标图片>点击右下角的发送,这一过程就是符合用户心理模型的交互方式。

②符合用户使用习惯。用户在使用过程中能够自由的进行点击、跳转、滑动等操作。如何通过观察用户使用行为,改进产品,使其符合大多数用户的使用习惯,是行为层面设计的重点,相比较偏向逻辑的交互方式更容易博得用户喜爱。

③及时反馈。好的交互设计一定是一种双向的交流方式,这种态度存在于使用过程中的各个方面。APP在用户使用过程中应该给予用户充分的反馈,使其清楚地了解到其操作行为的有效性,减少负面心理。反馈不仅仅局限于一般的等待、加载界面,其可以是任何交互行为呈现给用户的结果,如果能够加入一点创新,便会引起用户的参与感。

反思层面的情感化设计基于本能、行为的作用,可以在产品和用户之间建立起友好的关系。用户可以通过产品的形态来获取满足感或是熟悉感,进一步引发情感共鸣,其决定了用户对特定产品的总体印象,来自于用户于App界面、操作、交互流程等方面的整体感受。

①情感驱动。用户与产品之间友好的关系首先体现在情感驱动上。如果说行为层更多的是与理性大脑进行对话,那么反思层便和感性大脑进行对话。对话的关键在于产品是否与用户有着情感共鸣。优秀的反思层面设计总是选择与用户的情感对话。

②自我实现。APP作为一种第三方的应用程序,如果能帮助用户完成自身价值观、生活状态的表达,也就实现了其最高价值。从反思层面来讲,APP彰显的是用户个人的价值取向,实现的是用户高层次的需要。

总之,一个优秀的APP往往会具备良好的界面设计、流畅的交互体验、引发共鸣的情感内涵等特点;但无论从哪方面讲,这些特点都体现出情感化设计层层递进、相互作用的情感设计层次。